Keyboard Layout
Introduction
To provide text entry with the tablet pen a virtual keyboard is implemented by the Client tray app.
A default UK English keyboard is included in the Client installation and additional keyboard layouts can be applied.
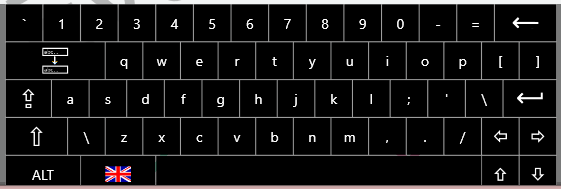
When a text input field is clicked in the document view the virtual keyboard is displayed:

A national flag image identifies the keyboard in use, by clicking the image alternative keyboards which have been uploaded can be selected.
Server-Client messages:
UpdateKeyboardLayoutMessage
Send the message to update the keyboard layout.
Note that KeyboardLayoutConfig.AdditionalLayoutsDir must be set in the Client Config\app_config.json file, and point to a writeable folder.
| Message Data | Description |
|---|---|
| WithName | keyboard name: the name follows the Locale Internatationalization standards, for example for Italian: "it_IT" For a comprehensive list see: https://www.oracle.com/java/technologies/javase/locales.html |
| WithLayout | keyboard layout JSON data for the keyboard layout, described below |
| WithPicture | national flag image used to identify the keyboard. A base64 string contains the PNG image. The 48x32px .PNG image is renamed .PIC |
Keyboard layout
A typical set of JSON data is shown for the Italian keyboard.
Following the administration information the keys are mapped according to the international keyboard layout.
The escape code is used where necessary to comply with the JSON string format, i.e. \\ and \" to represent \ and " respectively.
JSON Keyboard Layout - IT:
{
"name": "it_IT",
"flag": "it_IT.pic",
"desc": "Italian",
"normal": [
"\\1234567890'ì",
"qwertyuiopè+",
"asdfghjklòàù",
"<zxcvbnm,.-"
],
"shift": [
"|!\"£$%&/()=?^",
"QWERTYUIOPé*",
"ASDFGHJKLç°§",
">ZXCVBNM;:_"
],
"alt": [
" ",
" € y []",
" @# ",
" "
],
"altshift": [
" ",
" {}",
" ",
" "
]
}
After a successful UpdateKeyboardLayoutMessage the Client installation is updated, for example:
Wacom Ink SDK for Multi-Display\Resources\Keyboards\it_IT.keyboard.json
Wacom Ink SDK for Multi-Display\Resources\Keyboards\it_IT.pic
The change takes effect when the Client tray app is next restarted.